Last year I made a “best of” project and this year I wanted to do it again.
You can view the “Best of 2018” website here.
This is the making of blogpost in which I discuss which technical explorations I went through to get to the end result.
Making these kinds of websites is not a new thing for me. I made one in 2008, 2009 and 2012 as well – but these are offline by now. I like to use these projects to experiment with some new things in the (usually) quiet period of the Christmas holidays.
Content data sources
When I create HTML prototypes for work I’ve gotten into the habit of creating JSON data structures whenever there is repeating content.
This is pretty much a given when using the JAMstack.
In last year’s “Best of” I chose to pull data from an external source: Airtable. While it was cool I eventually realized this was pointless since now the data is hosted on Airtable and now I had Airtable as a dependency.
Using Airtable as a source also generated overly complex Javascript objects (example). This was good practice to learn how to manipulate them (practice I used during the year when experimenting with the Figma API) but ultimately not a great solution.
This year I tried some alternatives. One of them was was to use a headless CMS. I tried to use sanity.io to create data structures, with the underlying idea being to combine structured content with schemas that can be validated.
While this tech solution is really interesting I gave up it was just too much work to get into something totally new for a one-off thing.

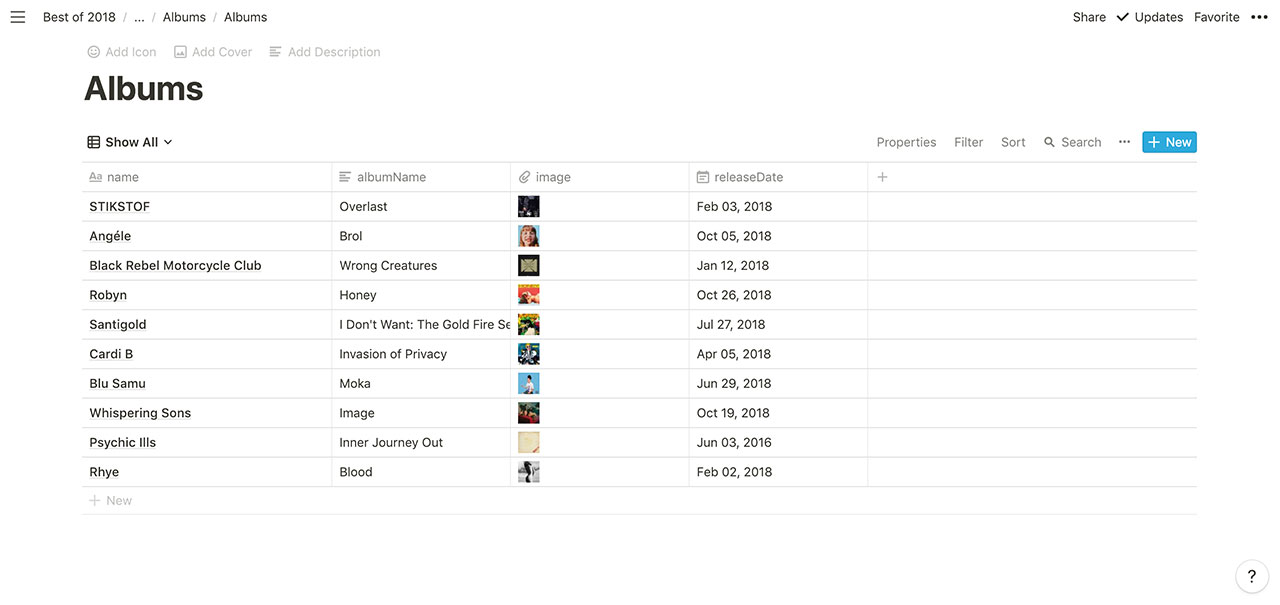
I ended up writing the JSON structure by hand. This is better for the use case since there’s so few records in this “database”.
The JSON for albums looks like this for instance:
[
{
"artistName": "Blu Samu",
"albumName": "Moka",
"fileName": "blusamu.jpg",
"categories": [
"r&b",
"pop"
],
"releaseDate": "Jun 29, 2018"
}
}
This is much cleaner than the crazy JSON files that came out of Airtable.
However, manually editing JSON files is not a “client proof” solution, so something tells me I need to explore the headless CMS direction a bit more in 2019.
The way to render the data looks like this:
<ul class="c-cards">
{%- for item in albums -%}
<li class="c-card">
<div class="c-card-image">
<img src="/images/albums/{{ item.fileName }}">
</div>
<div class="c-card-body">
<h2 class="c-card-heading">{{ item.artistName }} - {{ item.albumName }}</h2>
<p class="c-card-meta">{{ item.releaseDate }}</p>
{%- for category in item.categories -%}<span class="c-card-category">{{ category }}</span>{%- endfor -%}
</div>
</li>
{%- endfor -%}
</ul>
The templating language used in the above example is Nunjucks.
Content first
One of the conclusions of the 2017 edition was that I should worry about the content first instead of the tech. So for the 2018 I prepared all of the content in Notion and wrote most of it before even touching any technicalities.
Notion as an application has been one of the revelations for me in 2018. It’s a knowledge base – a note taking app – but also so much more. I used Notion to manage the todo’s for this project; to work on the actual content; and to write this very blog post.


In the process I learned how to add columns to pages in Notion, and a few shortcuts.
When I felt like I got far enough content-wise, I exported the content to markdown using Notion’s export function to start work on the actual website.
11ty (eleventy) instead of Bedrock
For the 2017 edition I worked with our static site generator Bedrock to create the templates for the Best of website.
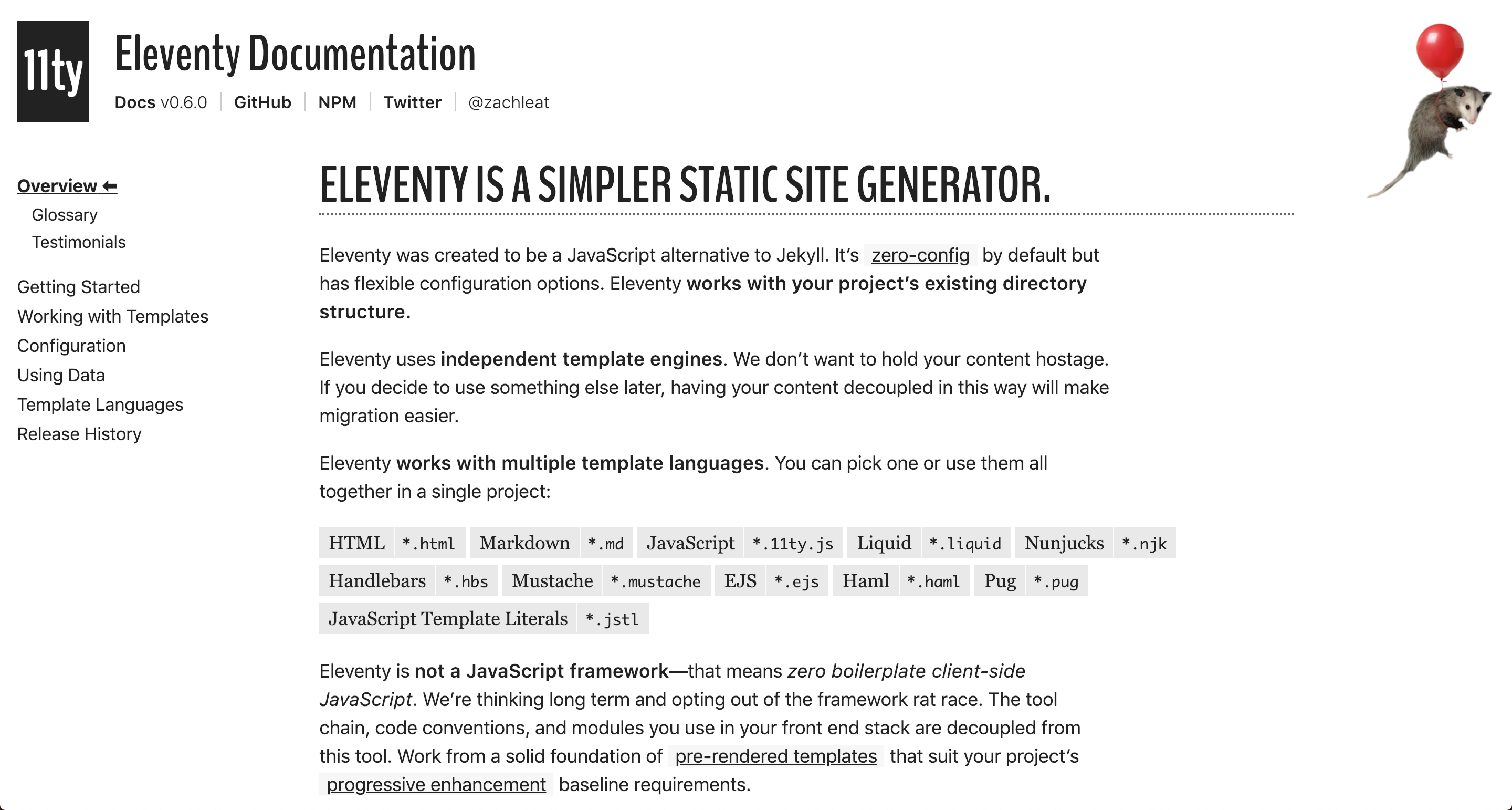
While I obviously like working with Bedrock, the object of this project is to learn something new, so I wanted to give the new static site generator 11ty a try (thx Jérôme for the tip!).
11ty is pretty unique as far as static site generators go, since it tries to get out of your way by putting less restrictions on how you want to structure your content and in which format you write it than other static site generators.

This has its good and bad parts. In a way it is very flexible. In another way it’s also very ambiguous about what is possible and what isn’t.
Theoretically, if you want to create parts of your content in markdown, parts in Pug and parts in Nunjucks you could if you wanted to. I really liked working with 11ty but in the end it wasn’t as flexible as I wanted it to be. Perhaps it might be in the future, since the project is at version 0.6 – not a 1.0 yet.
In the process of creating the Best of 2018 website I created a Gulp 4 based workflow around 11ty which I might share publicly in the future. It’s not perfect yet but it works. I discovered once again you can lose a lot of time trying to optimize workflows. First you think setting up Gulp is simple and hours later you’re still debugging the perfect sync between incrementally generating files and injecting CSS/JS changes live.
Design and CSS
Design-wise I had started on a concept design in October. I didn’t get very far because I decided I would keep a similar design as last year’s Best of.
Having decided that it seemed pointless to design things in a design app.

When I started coding I did change the technical underpinnings.
I used Mono’s internal BEM/ITCSS framework (called Jungle) which has matured over the past year. This meant I had to write very little custom code.
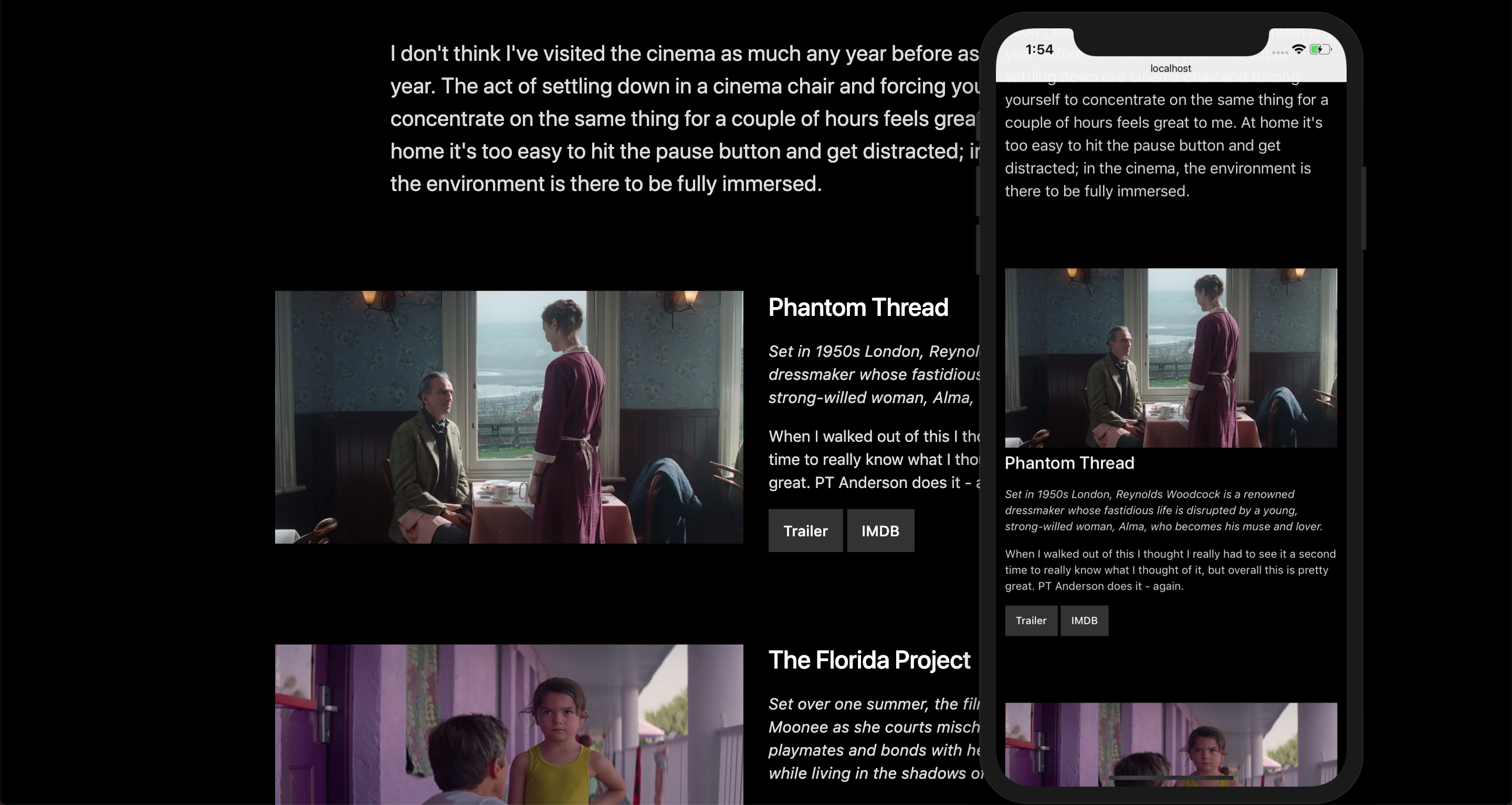
Because of the technical underpinnings I literally spent 1 hour on making the whole thing responsive.

Conclusion
In a lot of ways the end result is exactly what I made last year, but the technical underpinnings have changed.
In the process I took the time to look for tools and techniques that can remain staples of my workflow for years to come. Just like last year there’s going to be techniques that I will use immediately on my first day of work in 2019, and there will be things that I’ll probably never touch again.
All tech nerdery aside, I hope you enjoy the content itself. They’re my favorite things I watched and listened to this year. I wish everyone a splendid New Year’s Eve and see you all in 2019.