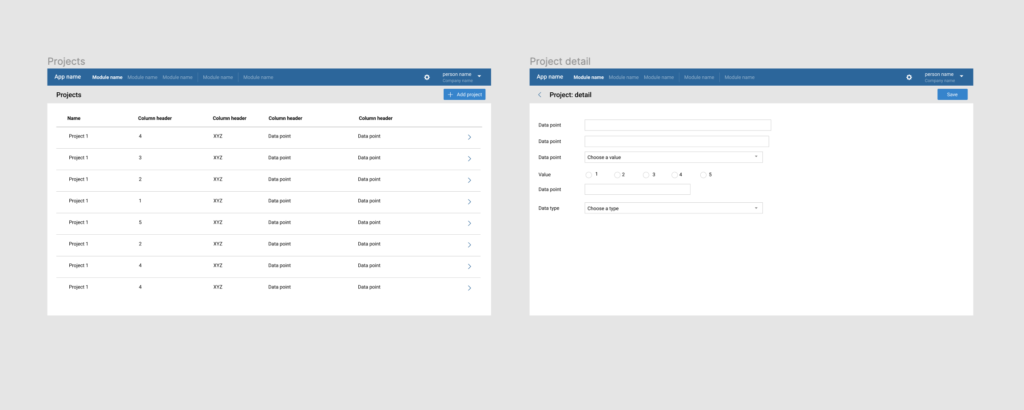
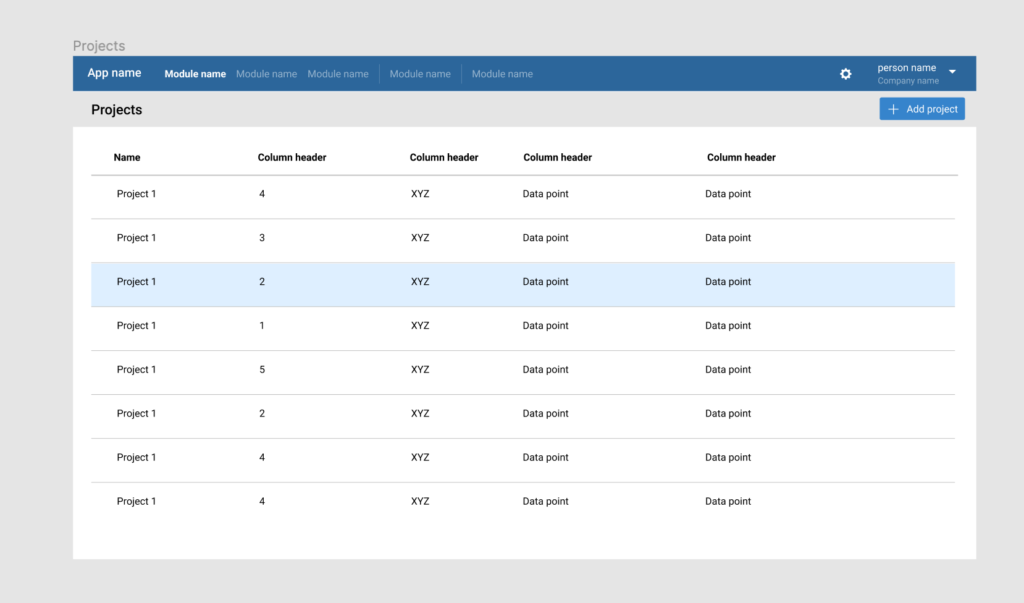
This week a project I was working on a project that needed clickable table rows.
In most of my web app designs I like to put icon buttons in my tables that point to the right for going deeper a level.

But in the design we were implementing, no such chevrons were in place, and it was an explicit wish from the designer to not have them.

So what’s a front-ender to do? Find a solution, of course.
Since I couldn’t find a source on the internet that did everything I wanted, I thought I would document my solution here.
The basic idea of this solution is to put the links in the table, but to hide them for everyone except screen readers.
The link locations (href) for the hidden links are then read out by Javascript and saved. When a click event (or an enter keypress) is matched on a table row, the browser will navigate to the next page using the saved link.
Another thing to mind is opening new tabs. So we track whether the command or control key is being held, to then open a new window when that is the case.
This code is quite new and browsers can be odd about these things. I’ve tested with VoiceOver on Chrome and I’ve tested in Firefox, Safari and Chrome on Mac. More tests are needed. Your feedback is welcome!