Having been released this week, type variables are the new hotness in Figma. If you want to know the details I recommend this excellent post by Joey Banks.
While his post is a general overview, this blog post is more about solving a specific niche issue: the design system I work on uses variable fonts, which are not supported yet in Figma’s variable logic.
Variable fonts have the concept of axises, for example width, grad, slant etc.; you can customize the variable font along an axis. For example you can set the value of “width” to be a value between 25 and 151 in Roboto Flex. You can this for yourself online here.
Now, Figma allows you to target the font family using string variables, letter spacing using number variables, font size using numbers variables… but not the specific axises for variable fonts. It’s unfortunate this did not make the release but to be fair, this is also extremely difficult to implement, since there are an infinite number of axises possible and there is no standardization across fonts.
But, since you name target a font family by name, and there is a likelihood that you only need a very specific “setting” of a variable font, a temporary workaround that might help you is to “slice” a variable font so it essentially only contains only the axis settings you will use.
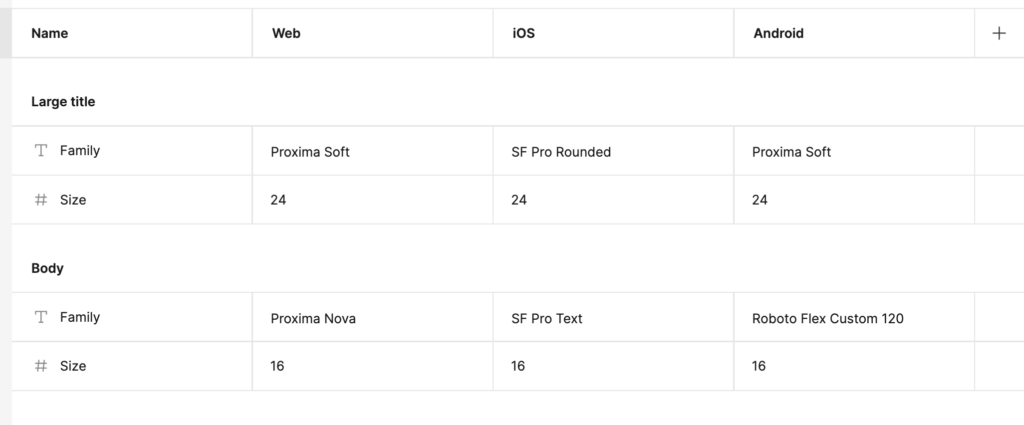
Using the amazing Slice tool you can export a version of a font with the specific settings you choose “baked in”. What I did for my own needs was to export 3 variations of Roboto Flex with the axis of width set to 110, 115 and 120. I needed this to simulate the look of Proxima Nova on Android, while still retaining that Android feel.
And lo and behold, it worked.


Make sure to give it a unique name (postscript and others) so when you import it in your system fonts, it doesn’t conflict with the existing font.
Now all that is left for you is to distribute the font files with your colleagues, make sure you are OK when it comes to licensing, and enjoy your new variable type system.
I really hope this tip helps someone move their design system along using this awesome new Figma feature.