It is time to drop some esoteric knowledge again, for the Googling people that get into the same pickle as me. And for myself, when I have this problem on a new machine.
So the problem is as follows: sometimes you get into a situation where formatting on save goes against the rules set in your project’s .stylelintrc. I got into this situation where, for a reason unbeknowst, the editor was intent on removing the spaces between the parentheses in code like this:
@media ( max-width: 500px ) {
}So basically changing it to…
@media (max-width: 500px) {
}I personally think that is the best formatting, but to stop syntax discussions the coding gods have invented eslint and stylelint, and who am I, as a new dev on the team, to go against a rule? I don’t even want to have those discussions anyway.
If you’re curious, it’s this stylelint rule.
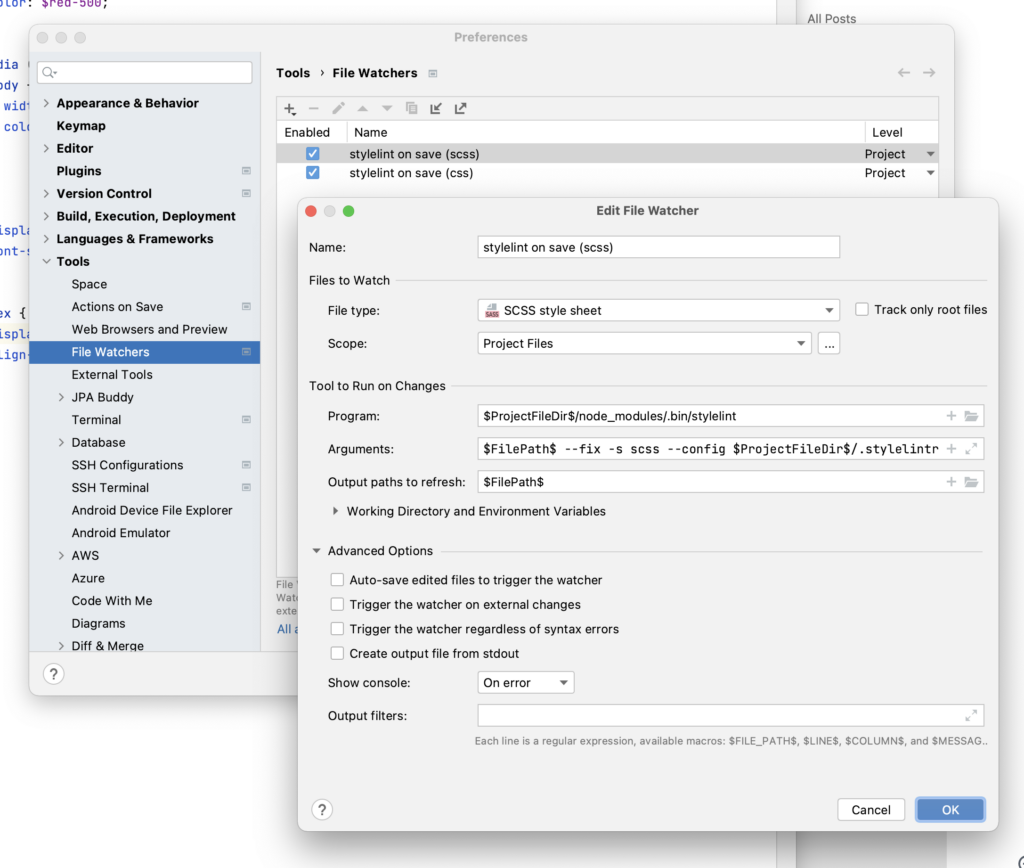
"media-feature-parentheses-space-inside": "always"I took me a while, but… after combining several blog posts I found the right settings. You will need to go to Tools > File Watchers in the settings (you will need the File Watchers plugin), and create a new setting. These are the settings you need:

- Program:
$ProjectFileDir$/node_modules/.bin/stylelint - Arguments:
$FilePath$ --fix -s scss --config $ProjectFileDir$/.stylelintrc - Output paths to refresh:
$FilePath$
In the process I learned that IntelliJ Idea has even more settings than I thought.
BTW. I think after many years of just happily coding without any IDE “help”, I think I might have found my new editor. VSCode never really sat with me. But I can work with this.
Happy coding!