Dylan Field, CEO of Figma, talked about three product themes that the team will be focussing on to improve Figma in 2020. He talked about thi on stage at Figma’s first user conference Config, in San Francico, CA.

In true Figma fashion, the presentation was mostly about features that are releasing either very soon or are already released today.
The first improvement in the creation pillar is a better font menu. You can now search for a font instead of scrolling through a long list. You can also see what is already used in the document in a quick list.
When selecting multiple layers, there is now a list of Selection colors that appears on the right side – this lists the colors that are used within the selection, and gives you the ability to directly manipulate them. The Figma team found this to be a big time saver for them ever since implementing the feature.
There are now stretch constraints with autolayout ❤️. Basically instead of aligning to left, right or center there is now a “stretch” option. This got a bunch of applause from the audience. When autolayout was released, this was seen as one of the gaps in the implementation.
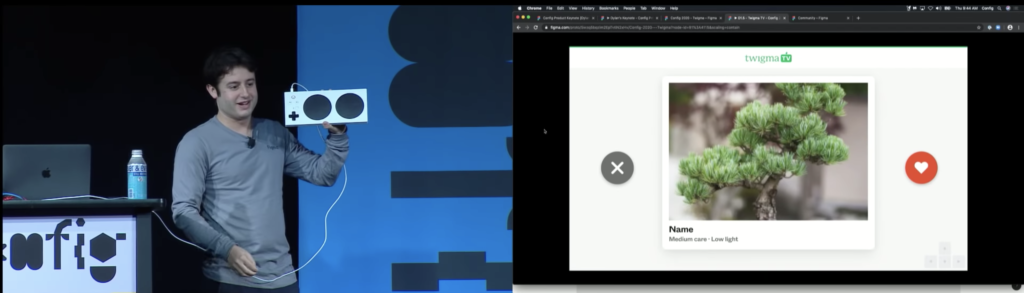
Mr. Field showed off support to navigate prototypes with keystrokes – with a demo where he used Xbox accessible gamepad to navigate through a Tinder-like interface.

Moving on to collaboration. How do we work together more smoothly?
Mr. Field then moved on the show off the plugin relaunch API. This is a way to see where a plugin has been used in the creation of a file. For example, if you click on a Mapsicle map, and you have no idea what Mapsicle is, the layer will link you to the right plugin.
Clickable links within the artboard – to external URLs, or to part of a Figma document – improve Figma’s ability to serve as a Keynote/Powerpoint replacement.
A long-standing issue which allowed prototype viewers to have access to the full design file has been fixed, with better controls on who can access what.
New community improvements allow for open source design. Remixes allow for public feedback to the person who created it. Public profile allow design team to show their work.
The Figma team has published a blog post that talks about the new announcements. If you are interested, you can watch the full keynote, the video of which contains 3 more general design talks.