The advanced features in Figma can be tricky; they should be used in moderation, or you run the risk of creating poor design files.
There really is no reason to nest autolayouts that go 3 levels deep or to have 1244 variations of your button component.
Some of the advice that is being perpetuated in articles and Figma videos needs a bit more nuance.
Some advice is just plain wrong.
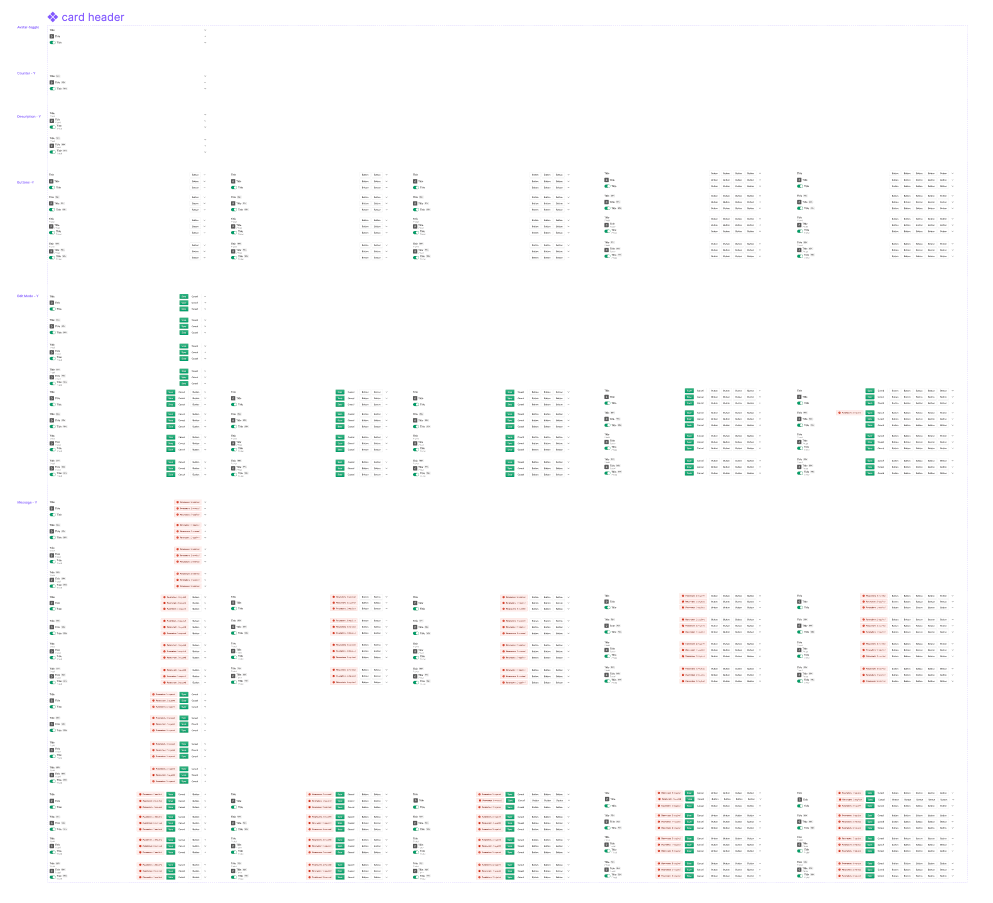
This blog post on building complex variants for example, is simply poor advice, and something you should never do.


I don’t understand why the official account tweeted about this article. I guess the Figma marketing team doesn’t use Figma ;).
Then, a bit about autolayout. A powerful feature, but also one that should not be overused. There is a whole video series on autolayout that spans 100+ minutes on YouTube by Pablo Stanley.
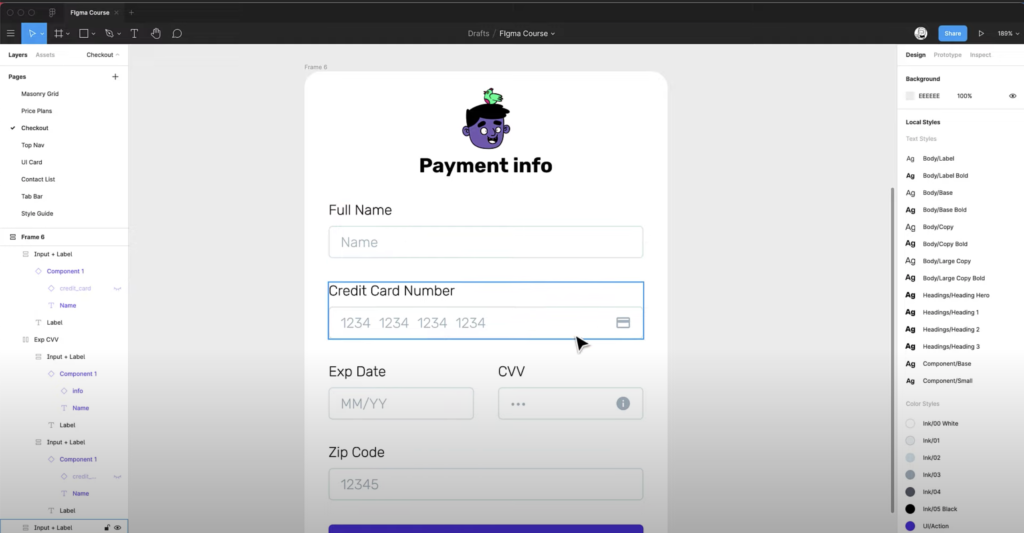
In the last video on forms, a lot of nested autolayouts are used.

This is a bit more nuanced than the above article; the video is a good video to demonstrate how a feature can be used.
While learning it can be fun to nest an autolayout a few times and see your design become more responsive. It’s good to know how autolayout works (vs constraints); and how to use it in practice.
But we should also warn people to not make their design files too complex. There usually is no big point in trying to make a design responsive.
Variants and autolayout are cool, but at some point, the overuse of these feature becomes a nuisance when trying to manipulate the designs.
If you use too many variants, or use variants in a wrong way, a design also becomes harder to maintain.
If you use too many nested autolayouts, you lose the fluidity of actually being able to move things around the canvas. I would urge designers to definitely make use of these features, but perhaps a bit more sparingly.
If you are new to Figma, and you look at tutorials, you might get the wrong impression about how to design in Figma.
So I wanted to provide a little bit of a counter to some of the advice and guidance out there.
Ad: We offer a Figma workshop at Mono to learn design teams how to get the most out of Figma.