Accessibility has always been a topic that interested me. Writing standards-based HTML brings a baseline level of accessibility with it.
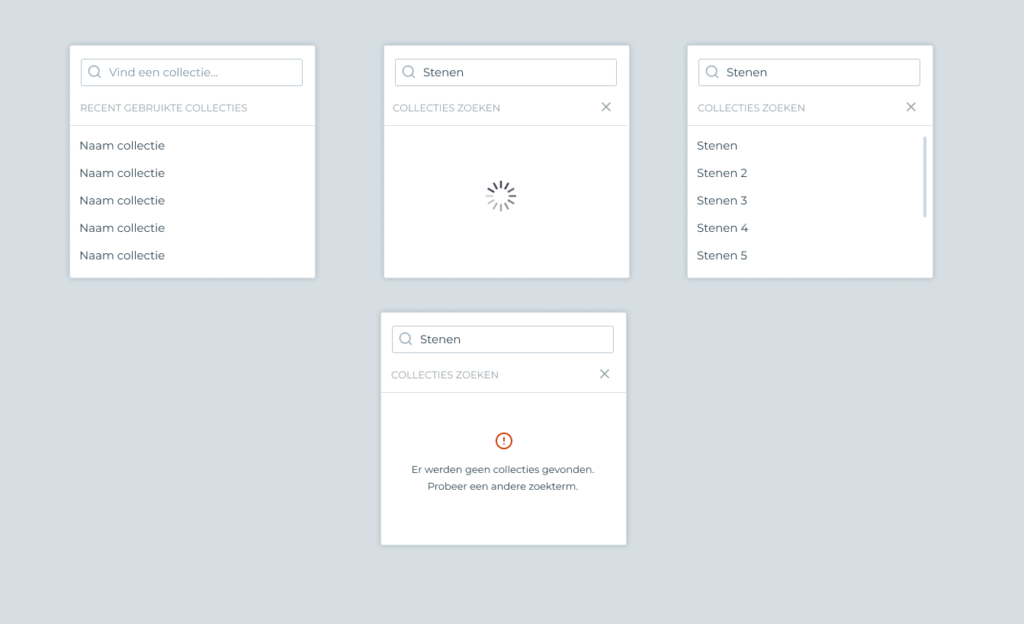
But a lot of times the interfaces that we make are a bit more complex than what you can do with standard HTML. Consider this design for a search dropdown.

As a UI designer with front-end skills you are always in between two worlds.
Do you follow the logic of the standards-based implementation or do you do your own thing? For some things like <select> dropdowns it is obvious that there are massive benefits to using the standards-based method.
In slide 24 to 47 of this old presentation about UI design you can view a whole argumentation as to the benefits of not customizing dropdowns. (This is a presentation from 2012 and I am still writing about this – Oops)
Knowing all of the benefits of not customizing dropdowns, I still often customize dropdowns in the interfaces I create. A standard <select> element simply isn’t good enough for some of my use cases.
So we have to provide a custom interface.
Which in turn is a painful choice, because we are basically throwing away the built-in accessibility of the system. We’re basically saying: sorry, it is more important for this group of users to work with this than it is to be accessible.
The knowledgeable person will point me to WAI-ARIA attributes; but because I don’t use a screenreader in daily life, it is quite hard for me to test a custom control for accessibility.
In my own presentation from 2012 I argued that engineers from Apple, Google and the likes have worked hard on providing interfaces. Fast forward 7 years later and there is little evolution in custom form controls. Just last week I discovered Safari still does not support <input type="date> on the desktop. The current situation is quite painful to say the least.