I spent part of the past “long weekend” learning about MongoDB and Firebase. In the process I used VSCode (instead of my old buddy TextMate) and wrote what’s below as reference for myself. It might be useful to some.
Formatting code
Add an .editorconfig file to the root of your project:
# EditorConfig helps developers define and maintain consistent
# coding styles between different editors and IDEs
# http://EditorConfig.org
root = true
[*]
indent_style = space
indent_size = 2
# Settings
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = trueAdd a .prettierrc file to the root as well:
{
"printWidth": 80,
"singleQuote": true,
"trailingComma": "es5",
"useTabs": false,
"vueIndentScriptAndStyle": true
}For options, please refer to this page.
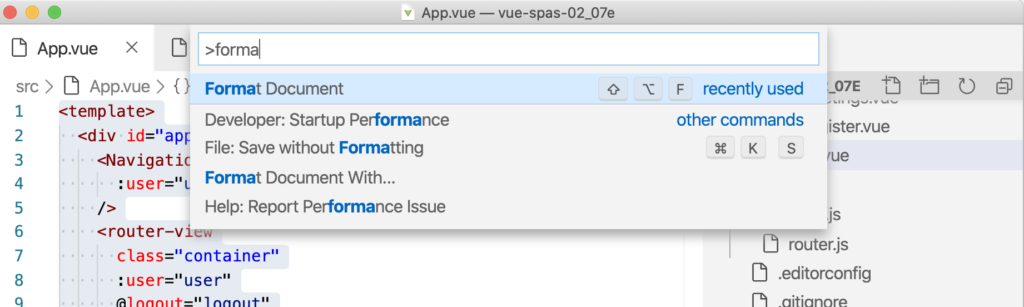
Now, use ⌘+⇧+P to launch the command pallette and search for format document:

Toggle the built-in terminal
Use Ctrl+` to toggle the built-in terminal.
Vue snippets
Install this extension.
Then, you can use snippets like:
vbase // To set up a default template
vcomponents // to import a component within a default exportInline color edit
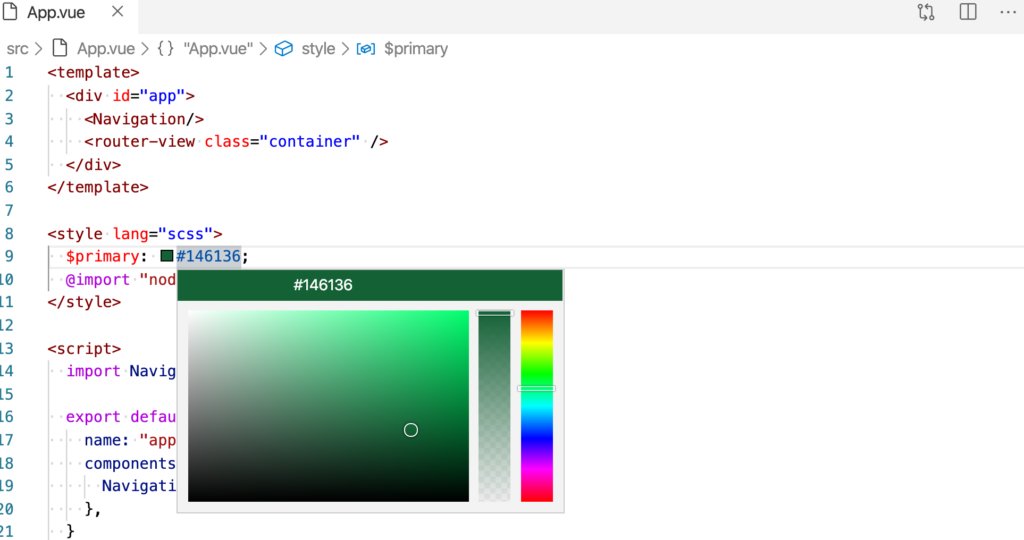
Hover over a color to see the box to edit a color in-place.

Open a project in VScode
Make sure you have the “code” command installed.
cd ~/Sites/project-name
code .Column selection
⌥+Shift and click from top left to bottom right of the box you want to select (or reversed)
File explorer
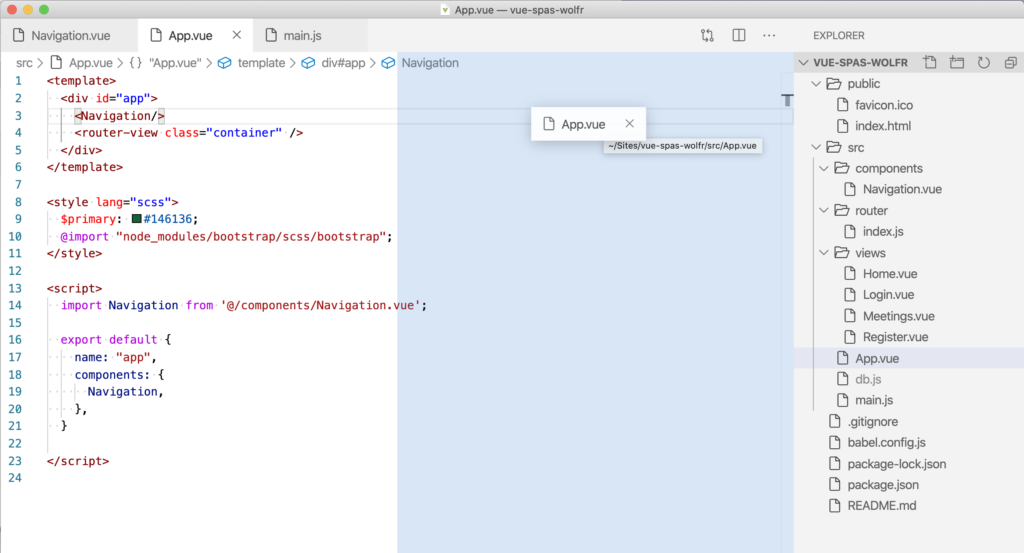
⇧+⌘+E to view files.
Multi pane editing
Drag a tab to the right side to create a secondary pane.