This is an update to “Adding an HTML signature to Apple Mail (and have it show up properly!)”
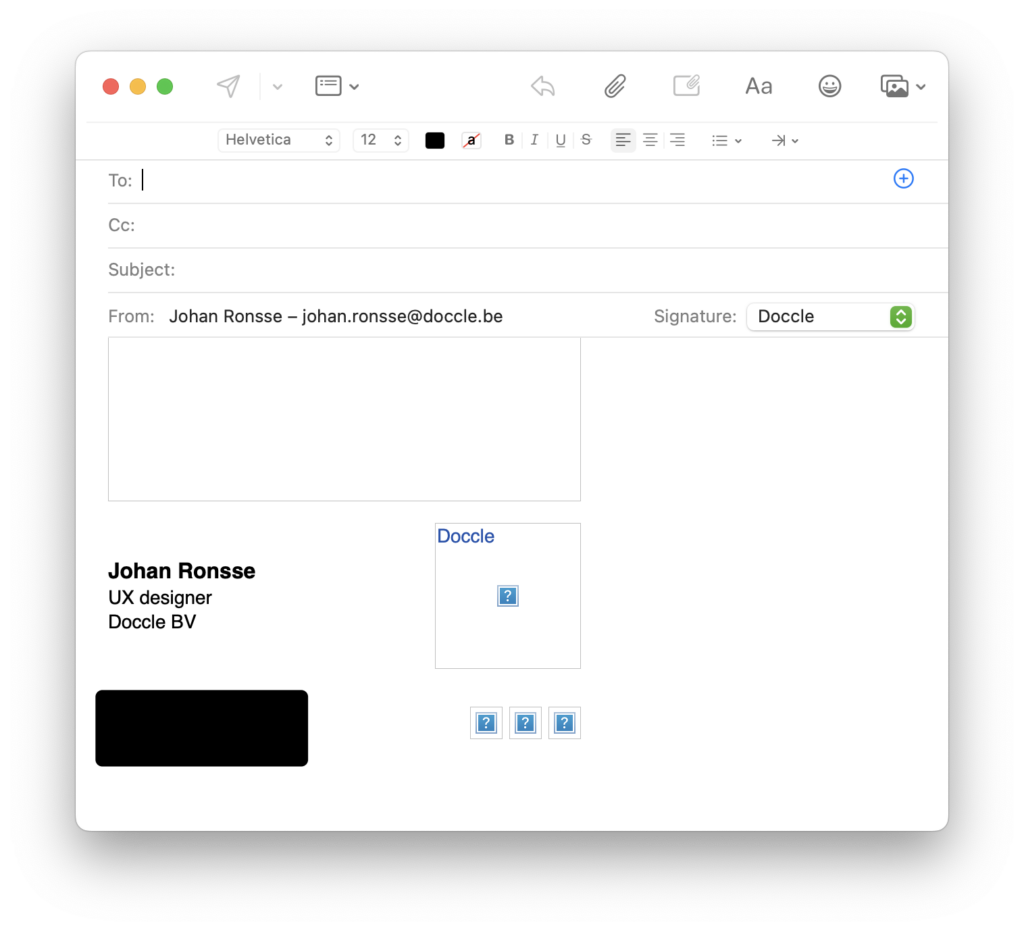
After upgrading to Ventura, my lovely e-mail signature showed up with missing images.

A bit of Googling brought me to a solution.
For each image, instead of the image, use an HTML element (e.g. a or div) with the width and height of the original image, and a background image that is encoded as base64 (for Apple mail), with a fallback to the image URL (for gmail).
For example:
<div style='color: transparent; width: 30px; height: 30px; display: inline-block; background: none; background-image: url("data:image/png;base64,BASE64HERE"), url("IMGURLHERE"); background-size: cover;'> </div>Apply this logic to your code, and the images will work again.