I am working on my plugin to build a layout from a screenshot.

What does it do?
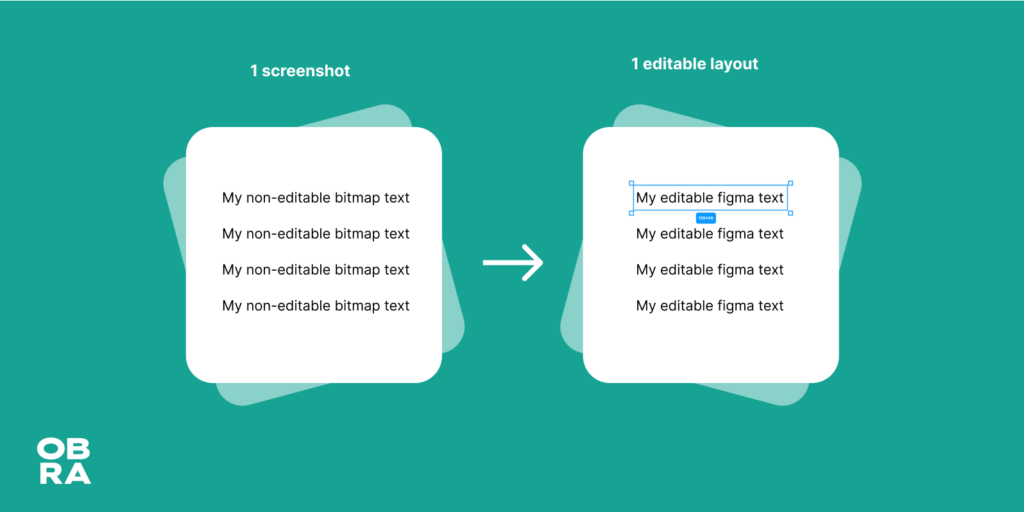
Select an image in Figma, run the plugin command “Screenshot to Layout”, and then see a Figma layout appear with editable text.
What is it for?
Useful to quickly start working on a new design based on a screenshot.
Looking for testers
I am looking for testers. Reach out at figmaplugins@obra.studio .