Wednesday I had a day to work on my bootstrapped projects.
First up I had a meeting about Obra Icons with a fellow designer. This is an initiative to create an icon set that is basically an upgrade to Mono Icons.
I spent the rest of the morning investigating some of the design decisions behind the icon set. One of the goals is to be able to export straight from the Figma file, even generate the docs site and corresponding dev packages.
The reasoning behind this is that when it’s easy to update the set, it can grow indefinitely, and always become a bigger set over the years (as needs for more icons arise).
Another goal is to have a beautiful set, that matches with common UI patternsm, so I am studying all kinds of design details to make sure the base decisions of the set make sense.
In the afternoon I had a technical assessment meeting about Brandingkit, my brand portal project. With a technical analyst and developer I went through the ideas and checked how they can be built.
Friday I also had a day to work on my bootstrapped projects.
First up I needed to do some organizing and created a github org for Obra.
The thing is that there are multiple initiatives (Screenshot to Layout, Obra Icons and Brandingkit), next to client projects, andI want to organize those properly, either in code or in design.
Good organization is necessary. So far the repos had been living on my personal Github account and some of the structures, especially around monorepos became a bit unclear.
After this housekeeping I used Bike to think about where I am with those different initiatives and structure my thoughts. I’ve been trying this little app. I don’t yet know where it falls between using a reminders/todo app and streamlining your thoughts in some kind of mindmapping software. But the interactions are super well done and it’s interesting to follow the evolution of it, so I’m along for the ride.
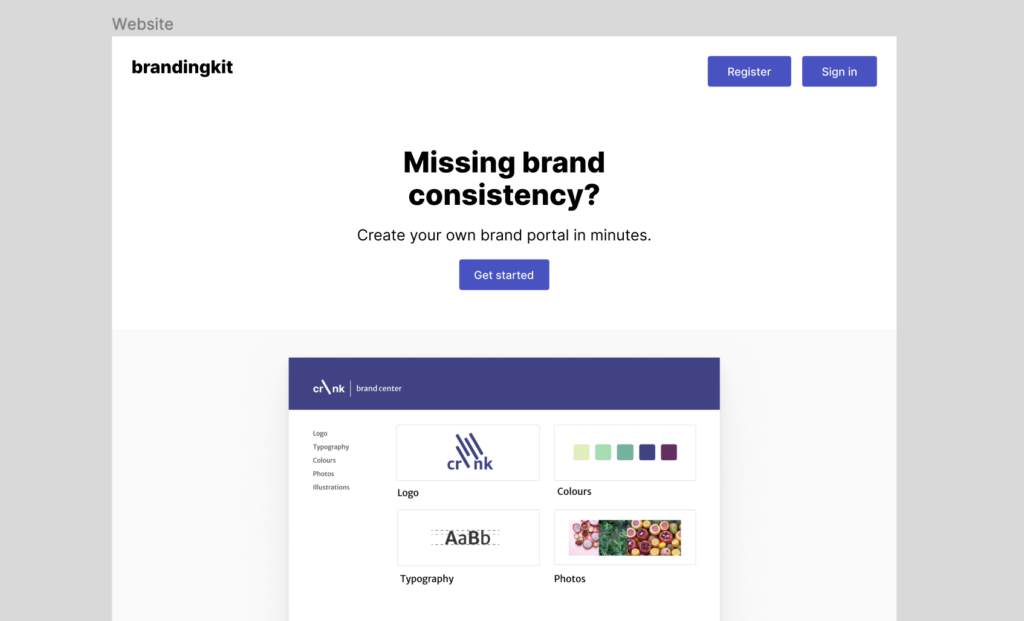
The main thing I am working on is a brand portal project. I talked about this in the previous post.
I had a marketing site design lying around for it, and I decided to test some no-code tooling.

I found a workflow that makes sense to me, which is a Figma to Framer export, and then fine tuning in Framer. As I get more used to Framer, I might want to start in Framer directly.
The result after a few hours of work was a simple landing page at brandingkit.net.
Right before that, I tried to come up with a good product name. One that has an available domain, that people can understand, and that ultimately can become a good company name. I don’t love brandingkit but it does what it says on the box, and it’s 2 english words, and I managed to grab a relatively common .tld. So for now I went with that.
.net always reminds me of some 80s computer hacker’s first website but OK, it’s what I have ;)
I am pretty impressed by what Framer has managed to build. Basically the idea is to design with what is called “auto layout” in Figma in mind, for every part of what you do. You create frames, which are set up as flexible boxes, with content inside them. The content has styles that can react to different breakpoint. It’s as if Webflow had a baby with Figma, backed by some seriously impressive UX.
Do I mind that the code is not perfect? Yes. Is it OK for a one-off landing page that might change anytime? Also yes.
In general, my time is divided now between a main client project, Obra Icons and BrandingKit. The idea is to release Obra Icons when it’s ready, and to do more research and prototypes around BrandingKit.
Thank you for following my bootstrapping journey. Over… and out!
This is a post in my bootstrapping series. In June ’23 I started off with the idea to build a bootstrapped business on the side. You can read the initial post here.
If you have any feedback on one of the projects or ideas, I would love to hear it: e-mail letsbootstrap@johanronsse.be .