The first thing I am building in my bootstrapping journey is a Figma plugin to turn a screenshot into an editable layout. You have a Figma plugin:

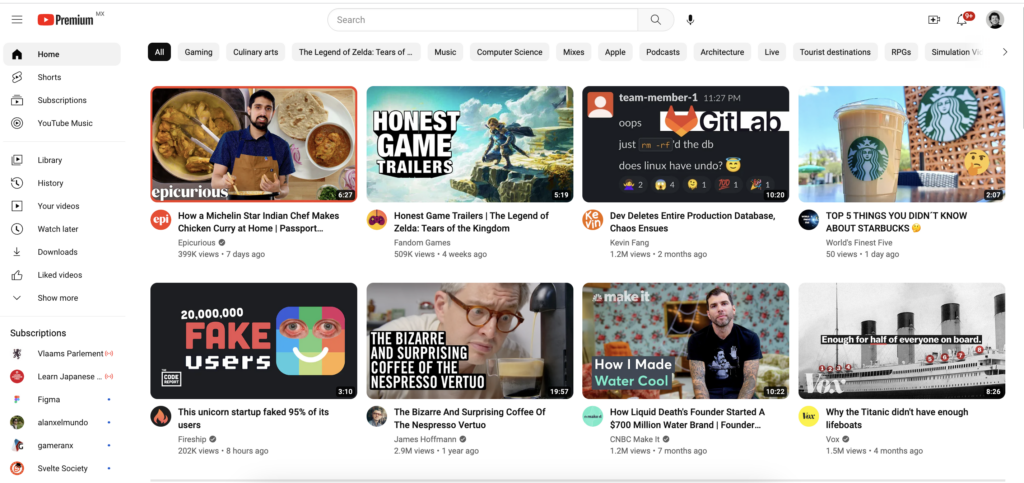
Imagine you take this screenshot:

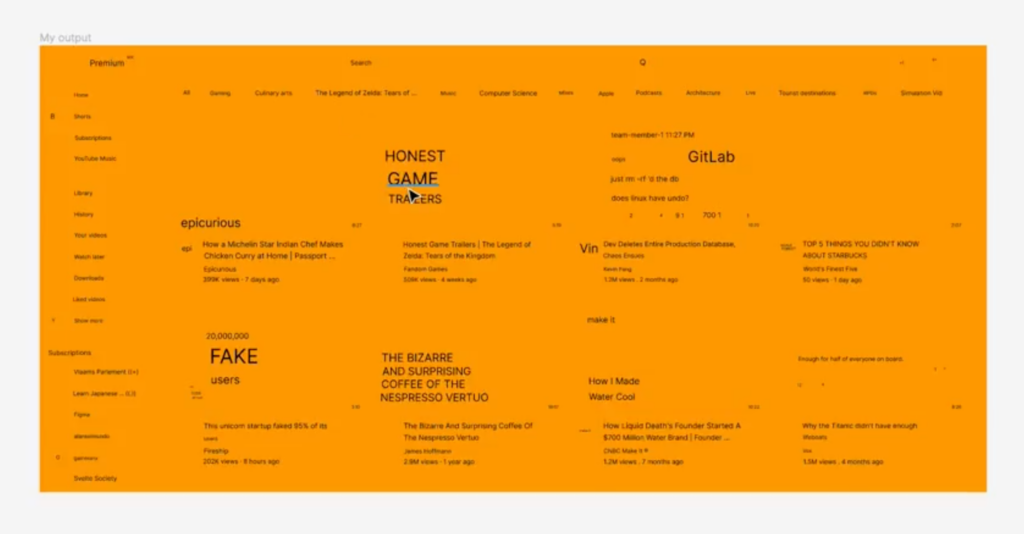
And then when you process your image, you get this editable layout:

This way, as a designer, if somebody hands you something to improve, you have a starting point with the exact copy and you can have a starting point to continue from.
This is a situation that I encounter a lot, so I am kind of solving my own itch here. But I figure it will be useful for others.
If this, or my previous blog post sounds at all interesting and you’d like to discuss things – shoot me an e-mail: letsbootstrap@johanronsse.be .