Last week, after Config, I started writing this huge blog post, with all the different subjects that were going through my head. Too many to name, really. If I had over word for the conference, for me personally, it would be overwhelming.
To make it more managable to publish my thoughts, a friend suggested to split up those topics and talk about them one by one. I always like to have shorter blog posts that are about one topic only, so this seems like the way to go.
First impressions
Let’s start with talking about Config itself.
Last week I enjoyed two days in San Francisco, albeit with some thoughts about SF. I was happy to visit the legendary Moscone convention center for the first time — where Apple used to hold their keynotes. I was very impressed by the scale. It’s huuuuuuge. Later someone told me if I was impressed by Moscone, I should see the Las Vegas convention centers that are able to host 40k+ people, but hey, I still very impressed.
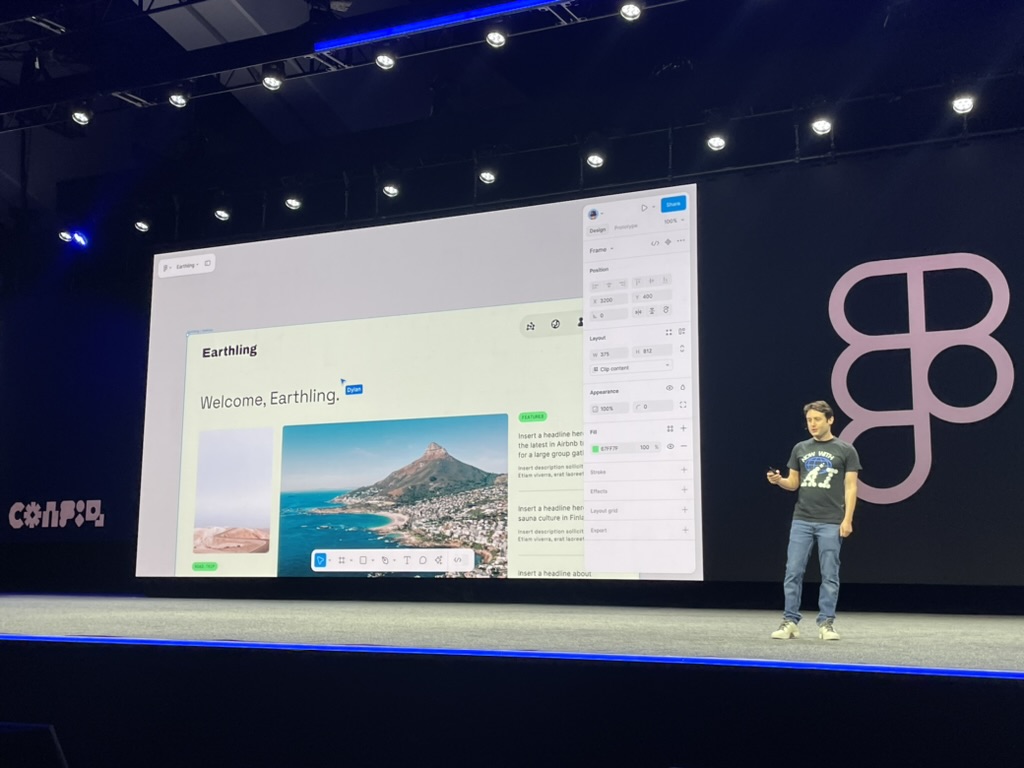
The first day thousands of designers were queuing for their badges. When I entered the conference, I felt an almost festival-like atmosphere. Walking into the main stage room it almost looked like I was entering a Soulwax concert, complete with gigantic screens across the back wall and neon lights.
Last year, I couldn’t join, and read some complaints on Twitter: people were saying they couldn’t join certain talks, they had to queue to enter certain stages for hours etc. As an attendee this year, I didn’t notice any of that. Everything was extremely well organised, with over a hundred crew workers leading people in the right direction. What seemingly greatly helped with the crowds was that you had to plan the talk you wanted to attend beforehand on the Config website
When I entered I got a nice tote bag with some Figma swag — a nice cap, a water botle — and thanks to my plugin work also VIP access. Thanks for that Figma!
The best part about having the VIP access was the ability to sit in a reserved seating area on the front at every talk. I saw the keynote from the second row, straight in front of the stage and it was really nice to have such a good spot.
In the crowd at the front I met many people who were also a bit more involved with Figma than the usual attendee, from other plugin makers to organisers of Friends of Figma events in various cities. Personally I want to do more community building in Mexico City.
There is an FoF section, and I went to a nice event they organised in March hosted by the inimitable Pablo Stanley & team.
I’m going to talk about some actual talks in a next blog post, so if you are interested, make sure to follow on X or Mastodon. Or more old school: follow the feed.
Promo time
On the second conference day I decided to skip some talks in the morning and use my post-coffee energy to promote Screenshot to Layout. I figured all the talks would end up on YouTube, so I could always watch them later, but I would not have another opportunity to do some real-life promoting to such a receptive audience.
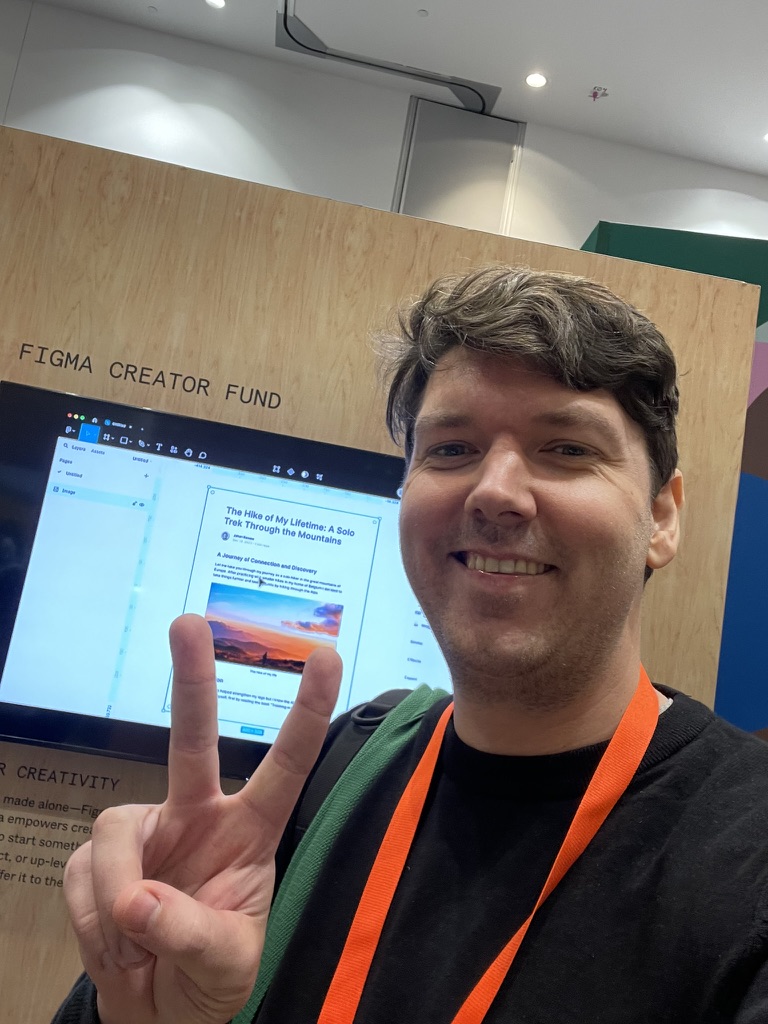
There was a section on the show floor with several TVs dedicated to a single plugin, and one TV showing different videos of plugins and resources supported by the Figma Creator Fund.

This TV included a video of the plugin in action, which I embedded below.
But, because it was only shown every once in a while, I decided to show conference goers — when they were hovering around the area and were clearly interested in plugins — my plugin on an iPad in person.
This got me some nice impromptu feedback from people seeing the plugin for the first time. The looping five second video I have on the website and the simple concept behind the plugin greatly helped to not take people’s time for too long.
Most people liked the overall functionality and recognized the use case. As a designer you sometimes get assets in all kinds of formats, and it’s sometime handy to screenshot something and just get the text.
People asked if it can generate more than just text. I responded with my ideas around the contour feature but honestly, working on the initial research of going further than text recognition made me realize that “recognizing” UI elements from a screenshot is a computer science problem that’s insanely hard by itself. If anybody has creative ideas to bring this to the next level, I am very interested.
I was not allowed to distribute flyers, but I learned that next time, I want to at least bring some more promotional material next time that I can give to people individually.
Closing thoughts
Besides the conference part, Config was a good opportunity to have dinner with some designers, have a beer with old acquaintances and also have a direct conversation with some people who work at Figma.
But it was mainly the conference itself that left a big impression – and a slight identity crisis. I hope to post more on different topics in the next few days.