Ik las net mijn vorige posts over Mexico, die ik schreef op het moment dat ik hier 1,5 maand en 2,5 maand was. Nu ben ik hier één jaar en ongeveer twee maanden. En het ziet ernaar uit dat ik hier nog een hele tijd ga zijn.
Werk
Qua werk sta ik nog altijd rond 5u-6u op om de Europese middag mee te pakken. Ik werk bijna uitsluitend voor één grote Belgische/Nederlandse klant. Daarnaast werk ik aan een aantal zijprojecten en uitzonderlijk doe ik iets kleins voor een andere klant.
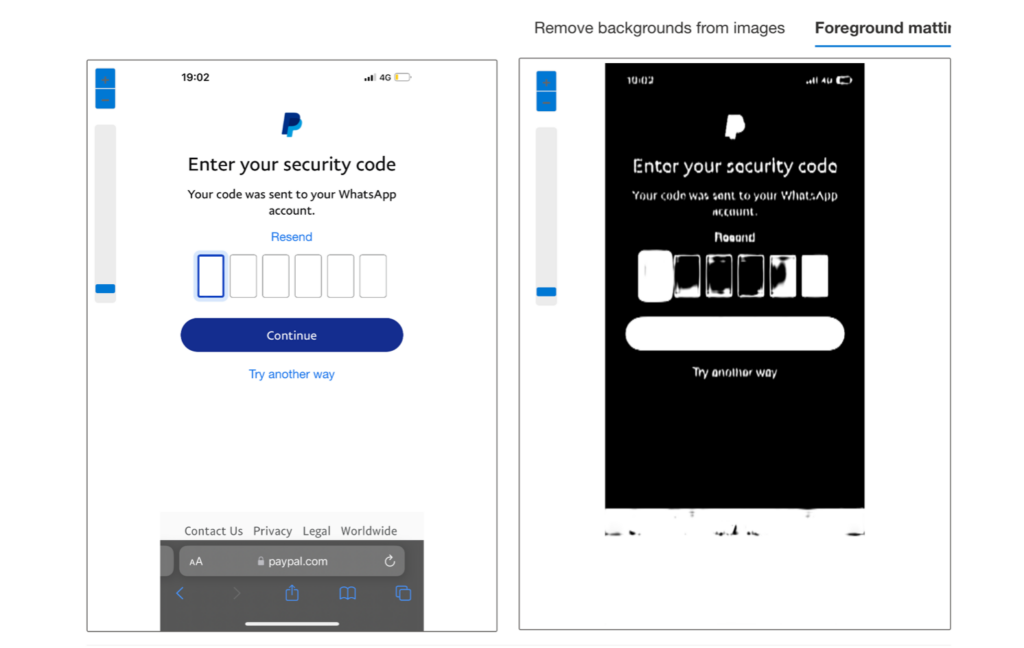
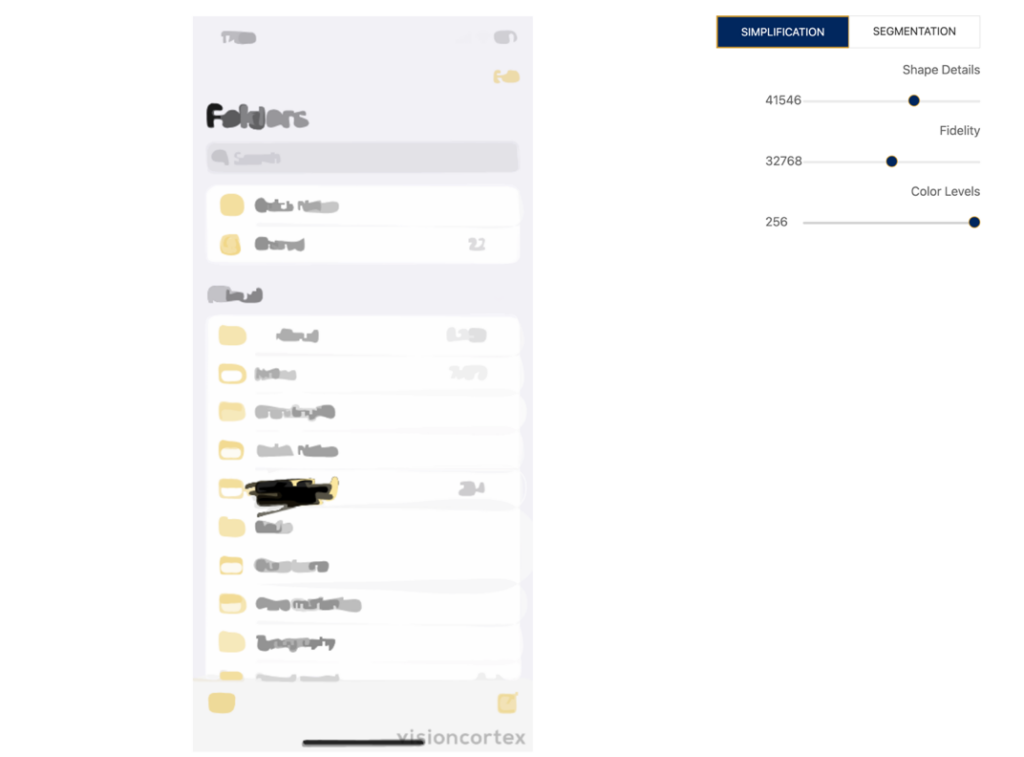
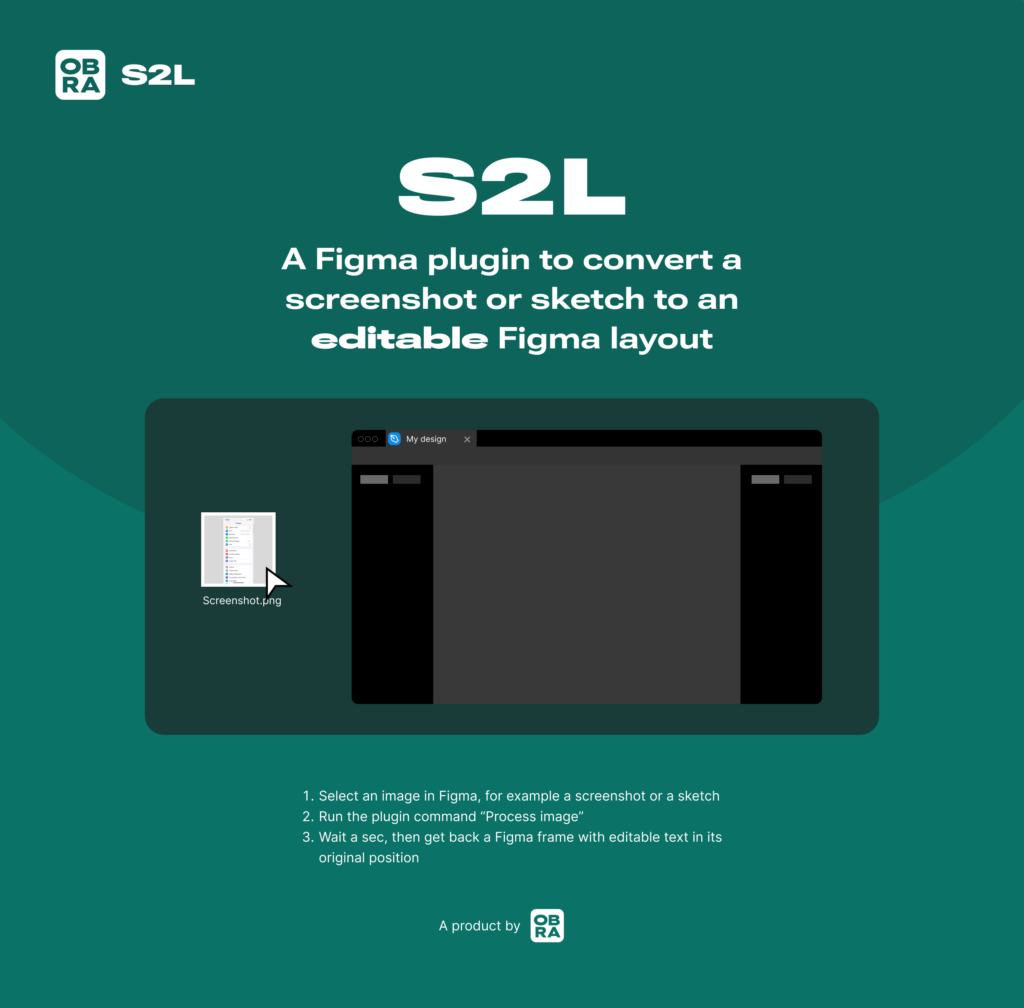
De zijprojecten gaan goed, zeker Screenshot to Layout dat telkens meer gebruikers heeft. Dat zijproject ben ik volop verder aan het ontwikkelen met een klein team. Ik kan er momenteel zelf spijtig genoeg weinig tijd voor maken. Hopelijk kan ik het binnenkort een nieuwe schwung geven.
Ik blijf het voordeel hebben dat ik in de namiddag nooit meetings heb, en dus lekker geconcentreerd kan doorwerken. Ik zie andere designers/developers online vaak klagen over een gebrek aan focustijd en te veel meetings. Dat probleem heb ik zelden.
Fietsen
Ik ben in mijn vrije tijd veel bezig met fietsen. Ik had eerst een stadsfiets gekocht, en heb nu ook een koersfiets. Deze week heb ik mijn eerste groepsrit gemaakt en het was heel leuk. Ik wilde eigenlijk een gravelbike kopen (oh de hype), maar ben toch voor de koersfiets gegaan, met het idee dat het wellicht makkelijker zou zijn om groepsritten te vinden voor dat soort fiets. En dat klopt wel, denk ik.
Het is ook een fietsje dat je technisch naar een semi-gravel bike kan omtoveren, dus als ik ooit eens dat pad op wil dan kan het. Er zijn wel gravel events, maar niet zo veel en je moet om tot in de natuur te geraken je fiets op ‘n auto monteren (of in de koffer gooien), en daar ben ik nog niet. Leuk weetje: één van de bekendere gravel events heet de Belgian Waffle Ride.
Fietsen in de stad is wel een uitdaging, waar je een beetje moet ontdekken waar je best rijdt en hoe. Ik ben een Whatsapp-groep begonnen voor andere fietsers en heb met een aantal mensen uit de groep afgesproken voor ritjes.
Elke zondag is er een “ciclothon”. De straten van Mexico stad worden over een lengte van 40-60 km vrijgemaakt en fietsers, skaters en lopers allerhande kunnen zich van 8 tot 14u uitleven op een afgesloten weg.
Je kunt ook gaan fietsen op het F1-circuit van Mexico-stad. Dat ben ik een jaar geleden ongeveer een keer gaan doen, met toen een geleende fiets, en wil ik binnenkort nog eens proberen – maar nu met de snellere fiets.
Sim racing & gaming
Ik mis mijn sim racing opstelling wel. Ik denk regelmatig aan nog eens een investering te doen in een wiel + playseat, maar (1) hoe duur zijn die setups niet geworden? en (2) mijn appartement is toch iets te klein voor een dedicated setup.
Ondertussen speel ik wat indie games op de Switch of probeer soms een nieuw spel op de gaming PC die ik kocht via Game Pass. De PS4 is hier al even stof aan het vangen. Ik denk soms aan een PS5 maar er zijn niet genoeg goede games. Ik heb ook niet zoveel tijd om te gamen. De nieuwe fietshobby neemt nu mijn aandacht in.
Eten en drinken
De restaurants en koffiebars in mijn buurt zijn geweldig. Ik ga regelmatig een koffie halen in mijn vaste stekje. Er is ook een leuke bakkerij in de buurt (en zelfs een frituur!). Er is altijd wel iets nieuws te ontdekken qua eten. Ik kom net van een leuk ramen restaurant; zag weer een nieuwe koffiebar verschijnen; en we gaan regelmatig taco’s eten. De kwaliteit van de keuken hier blijft verbazen.
De supermarkten hier vind ik nog altijd maar niks en recent vind ik niet echt mijn draai qua ingrediënten en zelf koken. Soms geraak ik wel in een goeie kooklogica met een meal plan in combinatie met iets nieuws proberen, maar we eten toch vaak exact hetzelfde.
Er zijn hier ook de versmarkten. In het begin denk je dat je op de markten vanalles kan vinden maar het is uiteindelijk toch veel van hetzelfde, met wisselende kwaliteit van de producten. Sommigen zijn toch ook een beetje dodgy.
Daarnaast ben ik misschien gewoon een beetje lui geworden in de keuken. Het is veel werk om tot de juiste ingredienten te komen om telkens goed te koken. Je hebt ook maar zoveel uren in een dag.
Cultuur
Binnenkort is het weer CDMX Art Week, dat is ook iets leuks. Dan zijn er veel feestjes, kunsttentoonstellingen en meer. Ik weet nog niet in hoeverre we iets gaan meepikken, maar zulke dingen doen de stad leven.
Onlangs gingen we met de familie naar een expo over brutalistische architectuur. Er zijn enorm veel musea en er staat nog wel wat op de te-bezoeken lijst.
De stadsontwikkeling is ook interessant om te volgen. De stad leeft en evolueert, en er wordt overal bijgebouwd en gewijzigd. Ik sta telkens te kijken van nieuwe gebouwen en hoe de stad blijft veranderen. Met 22,5 miljoen mensen is hier heel wat beweging.
De taal
Mijn Spaans wordt steeds beter. Onlangs op een lang weekend heb ik een boek in het Spaans gelezen en denk ik het meeste ervan begrepen. Ik zou wel beter terug echte lessen volgen, maar ik kan een klein gesprek voeren, vlot eten bestellen en ik voel me niet meer verloren.
Wederom voel ik ietwat tijdsgebrek om echt een structurele taalles te volgen. Ik zou het beter doen, maar de incentive ontbreekt.
Het weer
Het weer is geweldig, het hele jaar door 16-28 graden buiten. Een toertje doen in de buurt is heel aangenaam. Wel één minpuntje: het is altijd vroeg donker (18u-20u), dus die lange Belgische zomeravonden heb je niet.
Andere
Gentrification is real en ik ben waarschijnlijk een deel van het probleem. Ik heb me ook wel gevestigd in de hippe buurt die er voor bekend staat.
Moest ik mezelf daarin willen verdedigen kan ik stellen dat ik hier zeker niet ben omdat het hier goedkoper leven is voor een hogere levenskwaliteit. Unlike de vele Amerikanen en Canadezen hier. Ik hoor ook om de haverklap Hollands als ik door de straten loop. Grappig.
Dat goedkoper leven hier is ook nog wel relatief. Samen betalen we hier veel meer huur dan in België voor een minder kwalitatieve woning en minder vierkante meters. Sommige dingen (zoals GSMs en fietsen) zijn duurder. Andere dingen zijn dan weer veel goedkoper (zoals elektriciteit). Ik heb niet de indruk dat ik hier enorm veel geld bespaar.
Mexicaanse families zijn erg warm (in ieder geval de mijne). Dat heb ik al een paar keer mogen ervaren, en dat is fijn zo. Wat ook leuk is is dat sommige nieuwe neven & nichten ongeveer dezelfde leeftijd en gelijkaardige interesses hebben. Om een idee te geven: ik heb op een recent familiefeest een gesprek gehad over fietsendragers en de zettelkast methode. Dat had ik voordien nog niet meegemaakt.
Zo. Veel verschillende topics, maar ik heb het graag over hoe ik de stad en hier wonen ervaar, om later nog eens te lezen wat ik dacht.
En zo krijgen jullie een beeld van hoe het hier is. Ik kan het zeker aanraden om hier eens op bezoek te komen. Mexico-stad is vooral een hele boeiende stad, en ik heb de indruk dat velen het nog niet ontdekt hebben. Als je tips zoekt, laat het zeker weten!