Ik kloeg er al over op Twitter maar ik kan er eigenlijk niet over, hoe een bedrijf met de resources van KBC een app kan shippen die bij elke release achteruit gaat in plaats van vooruit.
Mijn kritiek staat los van de discussies rond voetbaluitslagen of het integreren van allerlei diensten om de WeChat van België te worden. Dat interesseert me niet, en dat was tot nu toe vlot te negeren.
Nee, het gaat mij puur over het fundamentele gegeven: het bekijken van uw rekeningen en wat daar op is gebeurd. Mijn review op de App store:
Was ooit goed ★★☆☆☆
Ooit stond KBC vooraan qua ervaring. Nu zie ik verschillende schermen die totaal inconsistent zijn, en geeft het belangrijkste scherm – het overzicht van een rekening – heel weinig informatie weer. Als je het detail wil zien, moet je een popup naar boven schuiven, in plaats van gewoon een volledig scherm met back knop. Wie heeft de stagiair aan het werk gezet? Welke manager heeft dit goedgekeurd? Een bedrijf met zoveel middelen… herpak u!
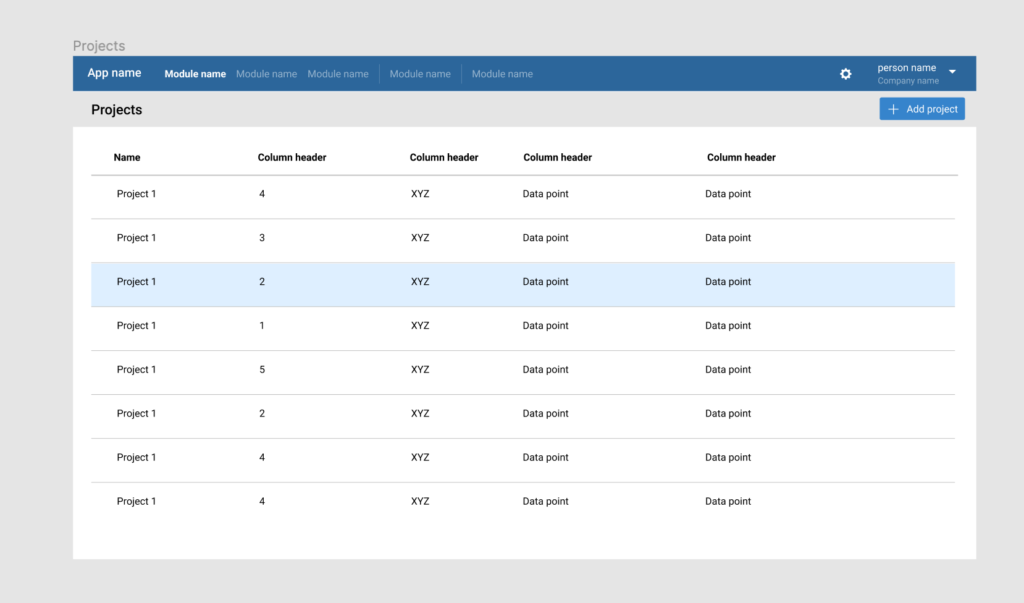
Er is daar duidelijk niemand die enig kaas van interactieontwerp gegeten heeft. Het overzicht is echt slecht: overal tekst afgekapt, onnuttige avatars aan de zijkant. Data slecht georganiseerd.
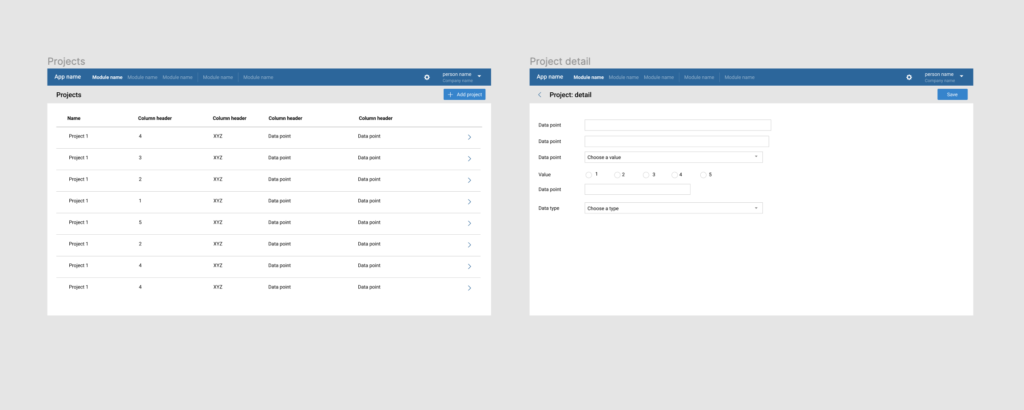
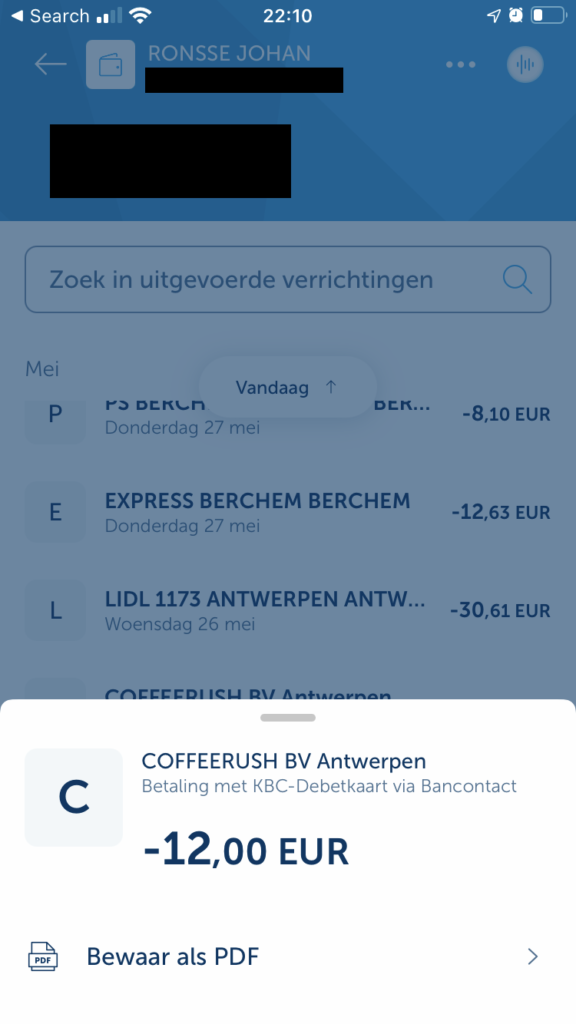
Maar het ergste is het detail van een verrichting in een drawer. Dat heeft typisch wel wat data. Dat je dat dan in een drawer steekt en niet in een apart scherm is echt onbegrijpelijk.

Ervoor was er een detailscherm met een pijltje terug. Een prima patroon. Een hierarchische view heeft een ook back (edge) swipe.
Er is echt geen reden om een drawer te gebruiken, tenzij je een soort master-detail ambieert waar je snel van de ene naar de andere context moet op grotere schermen. Maar dat is niet het geval: het is een modale drawer, dus je kan zelfs niet snel wisselen.
Een nadere inspectie toont dat de nieuwe app 2 verschillende overzichten van je rekeningen heeft. Eentje onder “Start” en een andere onder “Mijn KBC”. Een tab die “Rekeningen” heet was misschien te moeilijk?
Ik doe dit soort werk professioneel en ik zie wel de bedoelingen van sommige dingen, maar ze komen echt niet over. In de nieuwe “My KBC” tab zijn mijn zakelijke en privérekeningen gescheiden van elkaar met 2 tabs. Ik wil ze gewoon allemaal zien in de volgorde die ik wil.
Dit was de ambitie van het vorige ontwerp, dat ook nog ergens op de “Start” tab leeft. Je moet keuzes durven maken, dit is een app die én foute keuzes maakt én een verleden meesleept. Dit is zo’n typisch voorbeeld van iets dat ooit goed was, maar door een reeks slechte beslissingen eigenlijk vrij slecht is geworden.
KBC, huur eens iemand in die snapt wat een mobile app is. Back to basics jongens. Echt.